 Despite spending valuable time and money in creating a good-looking website design with superior features, you still might not be able to expand your user base, if your website cannot add any value to the users. To add value to your users, you’ll need to understand the psychology and behavior of users’ when interacting with your products; and User Experience (UX) can help you in understanding such users needs in a better way.
Despite spending valuable time and money in creating a good-looking website design with superior features, you still might not be able to expand your user base, if your website cannot add any value to the users. To add value to your users, you’ll need to understand the psychology and behavior of users’ when interacting with your products; and User Experience (UX) can help you in understanding such users needs in a better way.
Remember that user experience does not only matter to your users but also to search engines. Google’s latest mobile-friendly update is a testament to this statement. According to the update, your website must be mobile-friendly to accommodate the needs of mobile, tablet and desktop users, which helps boost website ranking on search engines. Thus, the user experience is crucial to achieving success in today’s competitive era.
In this post, I’ll discuss some of the advanced web technologies that help in delivering enhanced user experience.
HTML5 and CSS3
HTML5 and CSS3 are latest web technologies that help in building a dynamic website, featuring a modern style layout. While HTML5 helps code your design in a functioning website, CSS (a.k.a Cascading Style Sheets) on the other hand empower designers to style HTML website elements.
The previous HTML versions didn’t provide any option to support cross-browser comparability with modern browsers. Moreover, writing cleaner code, adding animated elements (like video and audio), etc. – proved a nightmare for designers. However, HTML5 help fulfills all such needs in a hassle-free manner. Below are a few benefits that the latest HTML version offers: You can embed animated elements easily, by simply adding ?<video> and
– <audio> elements in your HTML5 document.
– The latest HTML version is cross-browser compatible with all the major browsers.
– HTML5 is designed to help webmasters write cleaner code.
– Most importantly, HTML5 is mobile optimized. It helps in creating mobile websites as well as apps.
Also, CSS3 come loaded with several advanced features compared to its previous version. The latest CSS version helps in creating advanced layouts quickly than its predecessor. And so, leveraging HTML5 and CSS3 web technologies will provide you with ample opportunities to deliver enhanced UX via your website or an app.
Adaptive Systems
By combining the capabilities of an adaptive design and adaptive experience helps in understanding the content of use. Most importantly, it helps in anticipating user needs at a specific moment. While the adaptive design is about understanding user patterns, adaptive experience on the other is about combining user behavior analysis, sensor data and network connectivity.
One great example of adaptive systems is Google Now. It is an adaptive application that tell users answers to questions they’ve just thought. For instance, it helps in telling how much traffic you can expect before going to your workplace; or you can get updates regarding a day’s weather even before the day begins and so on.
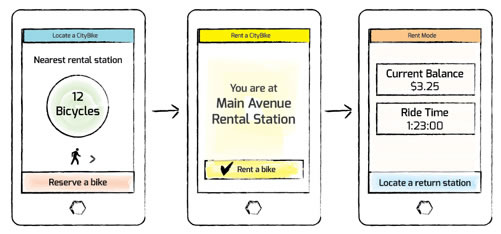
An adaptive system is one that adapts according to the current situation. For example, below is an illustration of a bicycle app that adapts to display users multiple options by their location:
Since adaptive systems give users control over their environments according to a situation, it will ultimately help in improving users’ experience.
React.js
The majority of users don’t prefer visiting sites displaying plenty of information that is needed. Especially, mobile users want to access relevant data and wouldn’t like to read too many details on their small screen. Creating a single page application can help your users access only useful data even on the go.
But, simply creating a single page app is not enough to boost UX. You’ll also have to focus on creating a food user interface (i.e. UI) to make it easy for users to use your application. This is where the React.js framework comes in handy. Designed by Facebook, React is a JavaScript library that helps in building UI’s.
Furthermore, a single-page app creates a lot of challenges. One of the biggest challenges it creates is difficulty in achieving search engine optimization. However, you can deal with such an issue, by developing a single page isomorphic app. And thus, can be achieved with the help React.js framework.
SVG (or Scalable Vector Graphics)
When browsing the Internet, you’ll come across several websites using pixel-based images. You won’t face any issue in accessing pixel-based images except for the time when they’re being accessed on small display screens. Also, images defined in pixel dimensions often gets distorted when they’re scaled to adjust devices with very large resolutions. You can overcome such problem, by making use of SVG (or scalable vector graphics).
SVG make use of images that are defined on geometric constants and not in pixels. And so, SVG rendered images easily adjusts to a device screen of any size or resolution without losing its quality. The SVG technology is perfectly suited for creating a website logo and web fonts.
One problem with using an SVG-based image is that to make the best possible use of these images; your users will need to make use of modern browsers.
Conclusion
Simply creating website or web app designs won’t help you expand your reach. There are several other key factors that you need to take into consideration to make your online venture successful. And, one best way to do so requires enhancing your user experience. Luckily, several modern technologies have developed (and a lot more are being developed) that can provide you a better approach to boosting your site’s user experience.
Author Biography:
Samuel Dawson is a mysterious expert who shares exclusive information and knowledge on the web. With the advent of modern techniques, Samuel has also started writing on tecnological aspects where he also loves to convert html website to WordPress in a defined manner.





